22 Sep 2016
You bought some webfonts — now what?

Getting webfonts up and running on a website can be challenging or just plain tedious. To take some of the sting out of it, we’ve written a quick start guide to help you implement the webfonts right away.
Take it Step-by-Step
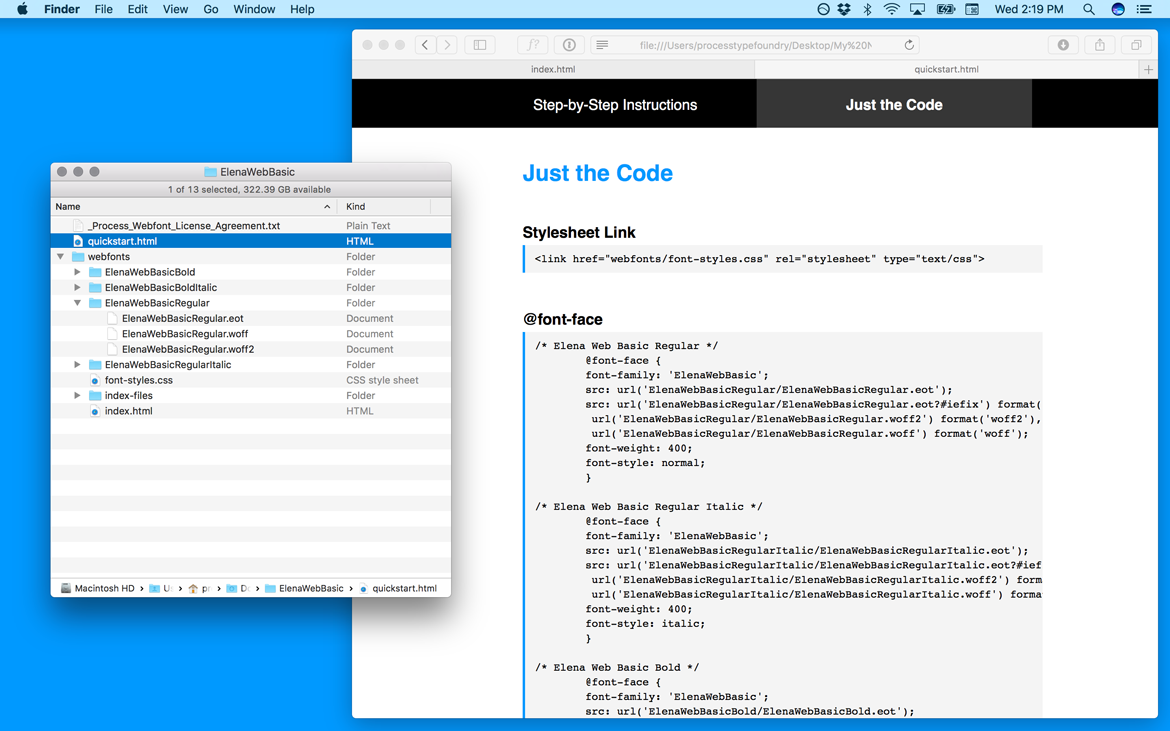
The new guide, included in all our webfont packages, has step-by step instructions as well as a pre-written stylesheet for self-hosting webfonts. Just upload the included webfonts folder to your server, add a link to the stylesheet, style some text and you’re done. If it doesn’t go as smoothly as advertised, there’s a troubleshooting section too.
Jump Straight to the Code
You can also skip the steps and jump straight to pre-written CSS @font-face rules and classes. For packages with multiple weights or styles, the relationships between the fonts have already been worked out and are specific to the fonts in your order. The font-family name is shared, the font-weights use number values, and the font-styles are set to normal or italic, making it easier to manage related webfonts.
Need to deal with FOUT, want to make sure kerning is on, or prefer to serve fewer formats? Go for it! The quick start guide offers a solid beginning but isn’t prescriptive – feel free to adjust it based on the priorities of your site. Now go and enjoy the ten or twenty minutes you’ve been spared by not having to write @font-face code!
—
If you’ve purchased webfonts from us in the past, re-download an order from your account to get the quick start guide.