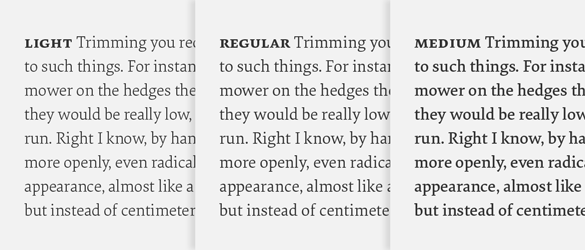
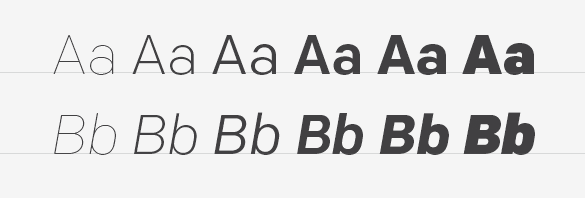
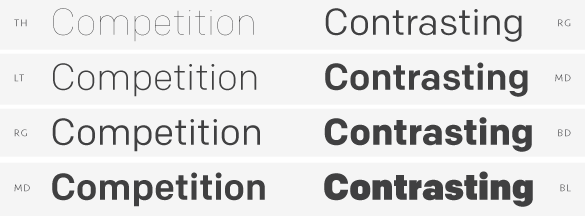
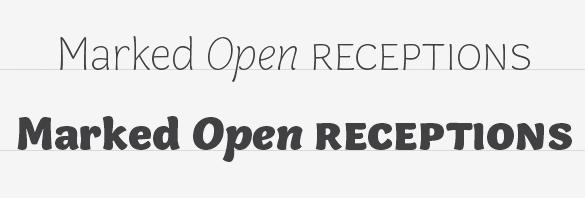
Taking inspiration from the rounded sans serifs of the last 50 years, Moniker captures the informal tone of the genre while building on the typographic possibilities left under-explored. Its open terminations, slightly condensed lowercase and almost classically proportioned uppercase bring a sensible workhorse mentality to an often display-centric genre. Continuous running text, charts, graphs and tables can join headlines and decks in communicating a friendly and approachable message. The full family consists of five weights, with lively matching italics and small caps, making it suitable for a variety of design tasks from wayfinding to identity work.

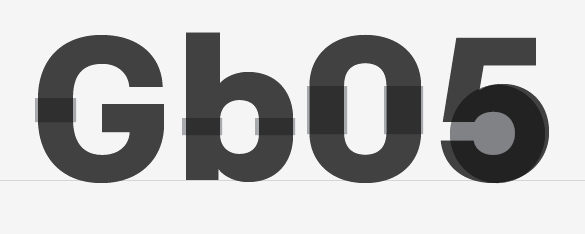
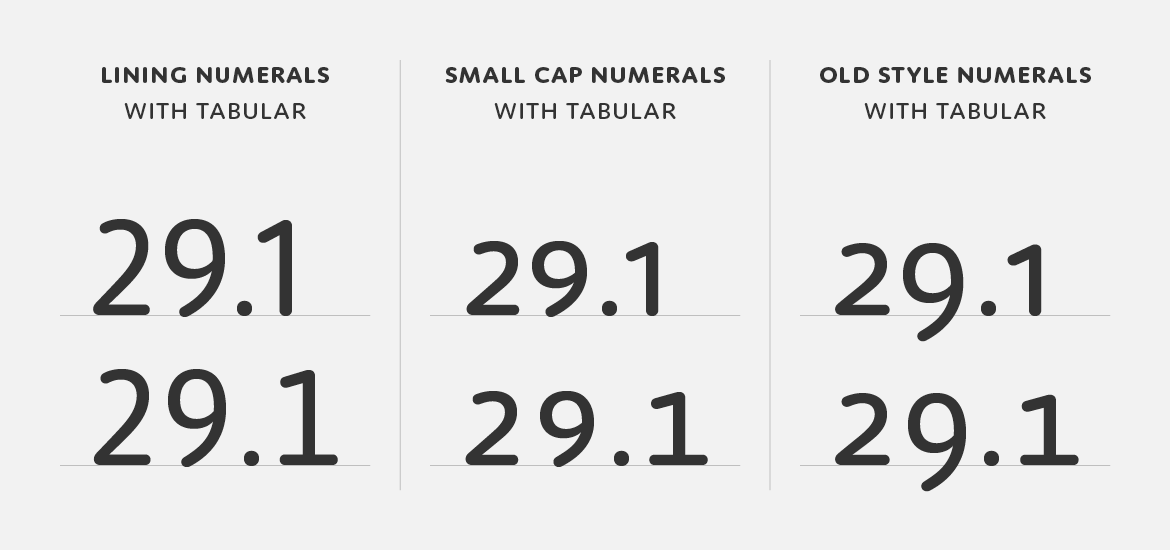
The display of numerical data is an increasingly crucial element of daily communication and Moniker features a full set of number styles to address this need. Lining numerals (default) as well as old style, small cap, tabular, tabular old style and small cap tabular numerals for each weight – italics included – are standard in the full version of the Complete Family.

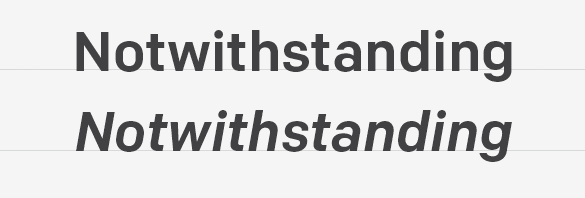
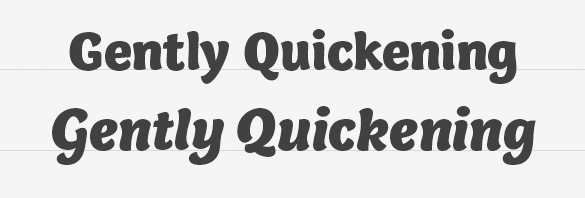
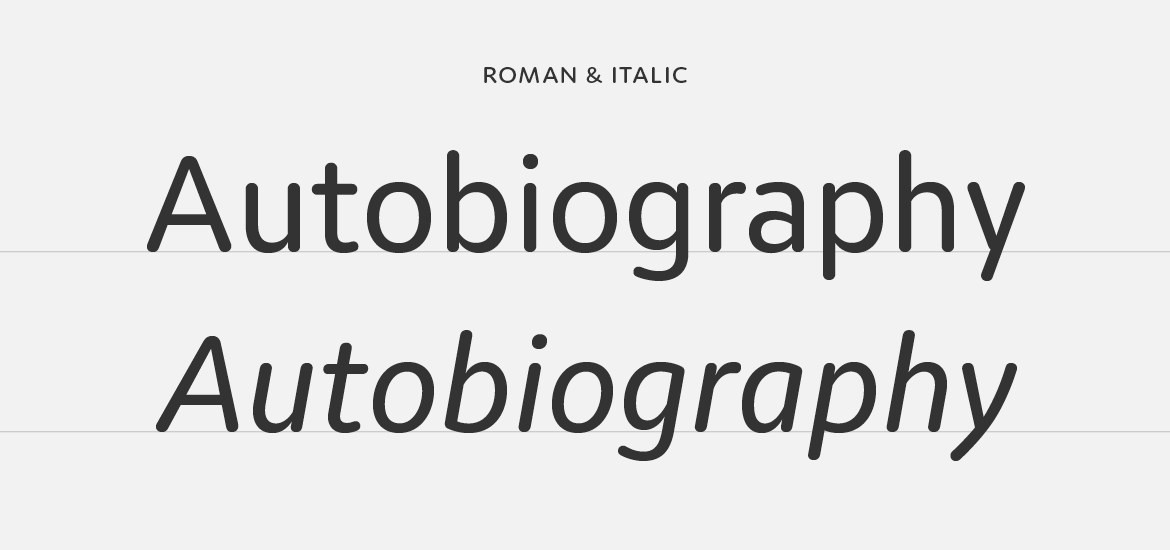
Moniker features an italic that mimics the left to right movement of italic handwriting. In contrast to an oblique roman, the strokes are slightly thinner, the joins more dramatic and the rhythm more pronounced, making it easier to distinguish when set with the roman.

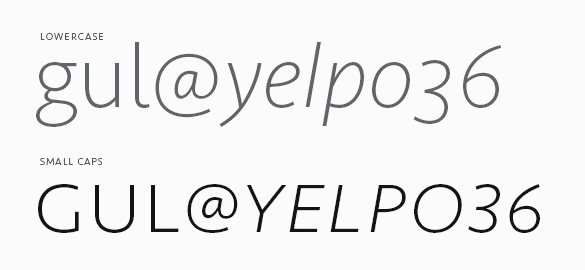
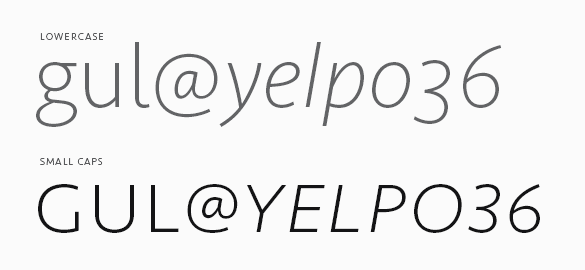
And small caps too! Just like our other fully-featured OpenType families, Moniker has a complete set of small caps, matching small cap numerals and punctuation at small cap height.

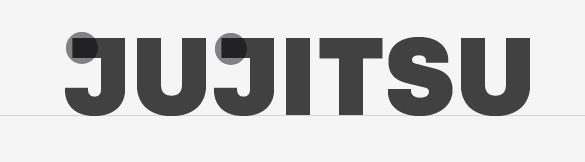
In a nod to the informality of the rounded genre we’ve included a single OpenType stylistic alternate ‘a’. It’s a small detail, but it’s one that adds a casual tone to headlines and text.
To keep Moniker accessible, we’ve also created Moniker Basic for those requiring something stripped down. Moniker Basic is the same as Moniker but does not have OpenType features like small caps or different number styles. If you buy Moniker Basic and later decided to upgrade, the purchase price is directly credited towards the Complete Family.