4 Mar 2015
New Release: Scandia & Scandia Line

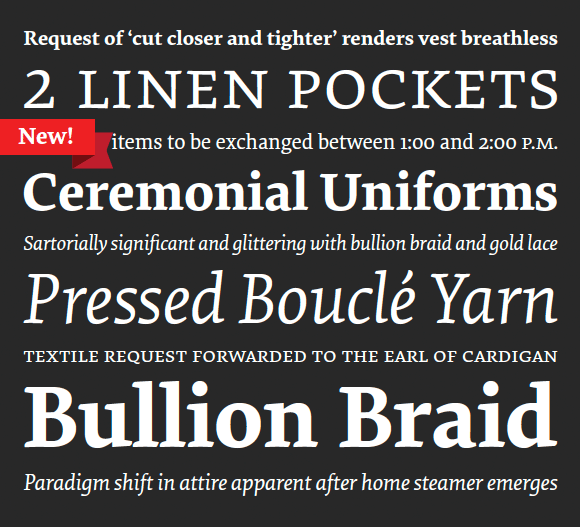
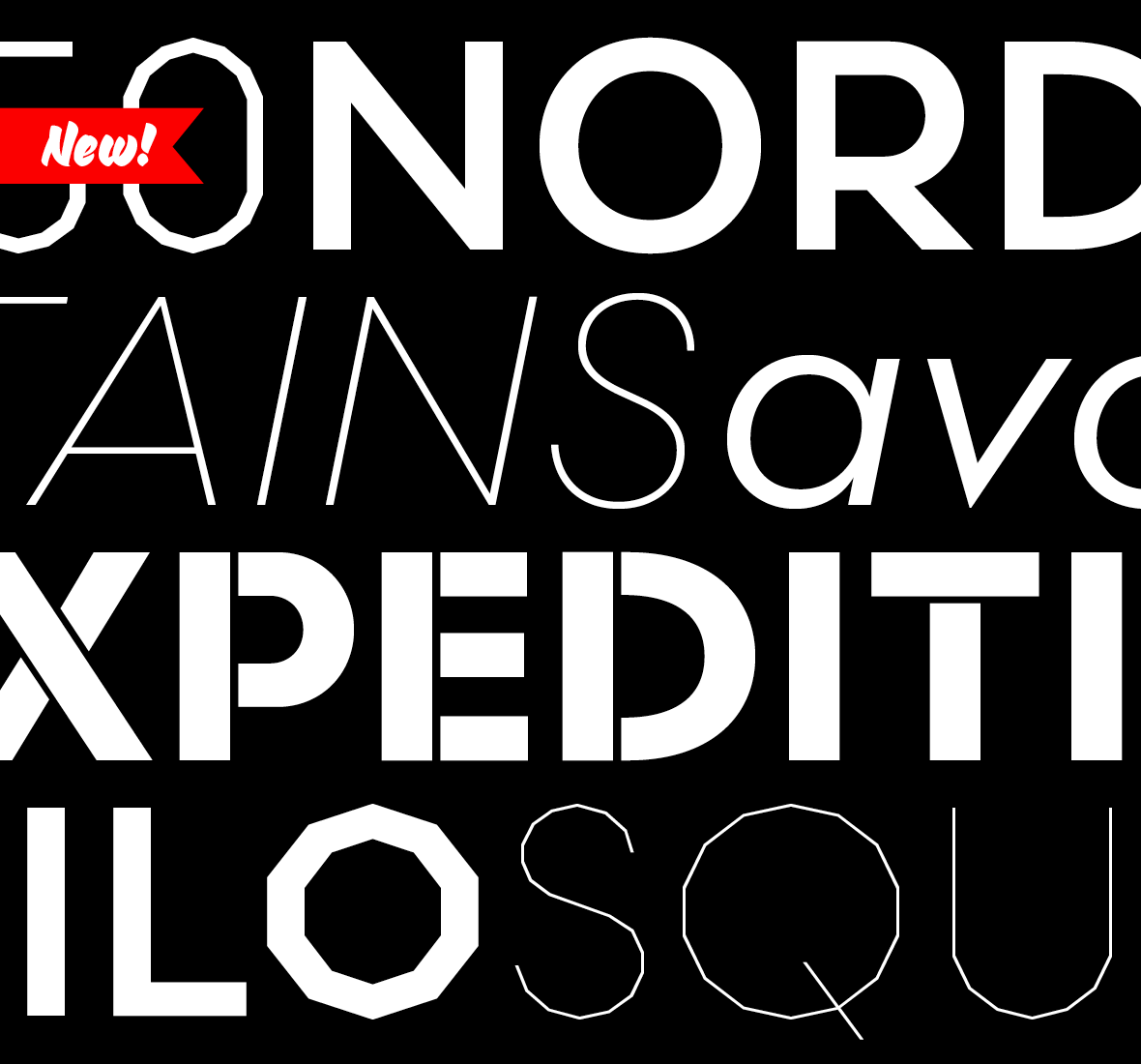
We’re excited to announce the release of two new typefaces, Scandia and Scandia Line. Although they’re siblings deep down, their differences are more apparent than their similarities. Designed first, Scandia Line is a skeletal sans serif made entirely without curves. Scandia came next, taking Line’s circular proportions but abandoning the all-angle policy for generous curves instead.
Each family has four weights with Scandia offering corresponding italics. As if that weren’t enough, Scandia and Scandia Line also include a stencil variant and several alternates for added versatility. The family’s matching proportions make them a perfect typographic pair but their distinct personalities allow them to function nicely on their own.
Available now, you can license Scandia and Scandia Line in web and desktop formats. For more about each family, visit their respective pages or take a look at their PDF specimens.