In a nutshell, our upgrade program let’s you add licenses or more family members of previously purchased fonts without re-paying for what you’ve already purchased. The benefit, in both cases, is that you can buy what you need, when you need it, without penalty. It’s also a great way to try out fonts, starting with a single weight or pack, knowing you won’t pay for those fonts again if you purchase larger packs that contain the same fonts later on.
There are three basic types of upgrades but they can be combined in just about any conceivable way. Both desktop and web fonts are upgradable but only purchases made directly through the Process Type Foundry are eligible.
1) Add more fonts from the same family
Start small, with just a single, then purchase the full family when you need a larger typographic palette. Or, for a larger family, start with a single, move to a pack and purchase the whole family when you’re convinced it’s a good fit.

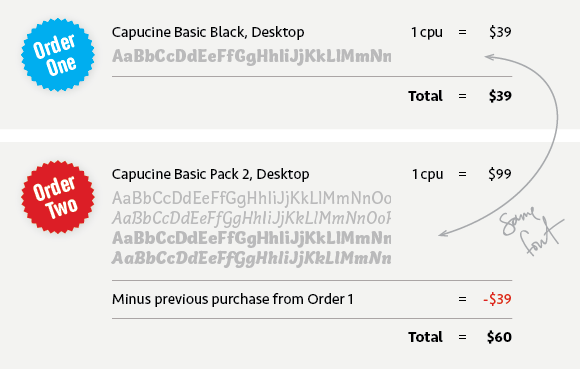
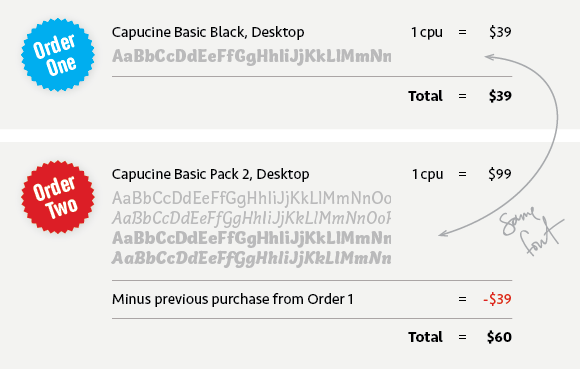
Example: Buy Capucine Basic Black for $39 and when you’re ready for more, purchase the Basic Pack 2 for $60 (normally $99 with $39 taken off since Pack 2 contains the previously purchased Black weight).
2) Add OpenType Features
Bryant, Capucine, Elena, Klavika and Seravek all have various OpenType features like small caps, arrows and multiple numeral styles. They’re offered in two flavors for different budgets: the full versions have all their OpenType features and a higher price, and the basic sets have fewer features and a lower price. If you’re not sure you’ll use all the features, start with a basic character set and upgrade to the full version whenever you’re ready.

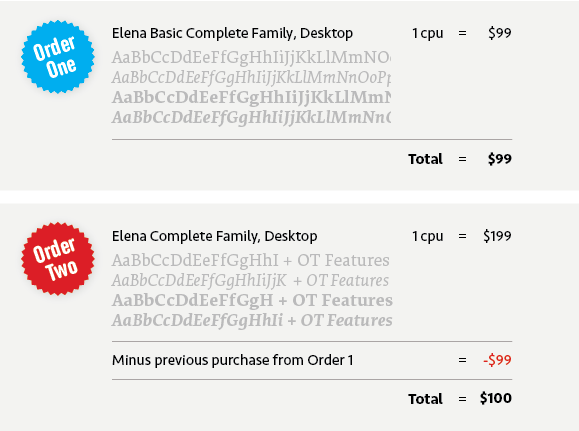
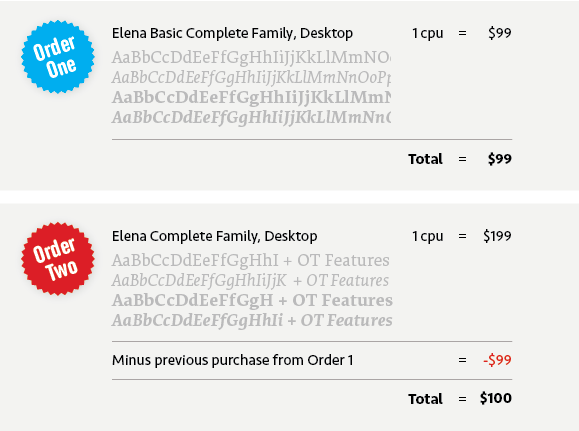
Example: Buy Elena Basic Complete Family for $99. When you’re ready to add the small caps to your repertoire, purchase the full version for another $100 (normally $199 minus $99 from the previous purchase of the Basic family).
3) Add computers
This is the most straightforward of upgrade options. When your team has grown or the fonts you’ve purchased are on more computers than you’re licensed for, add more easily.

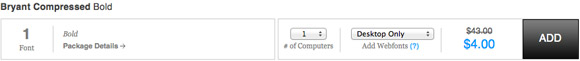
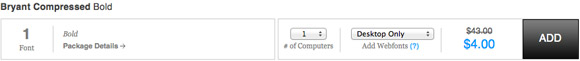
Adding computers, the view from the Purchase Options page for Bryant Compressed.
To add more computers, in this instance to an existing one computer license of Bryant Compressed Bold, simply choose the number of computers you’d like and ‘add’ to cart. That’s it! The previous purchase price of $39 is factored into the cost and the extra license ends up at just $4.
For all upgrades, the first step is to log into your account. Once logged in, any prices affected by upgrades will show up in blue.