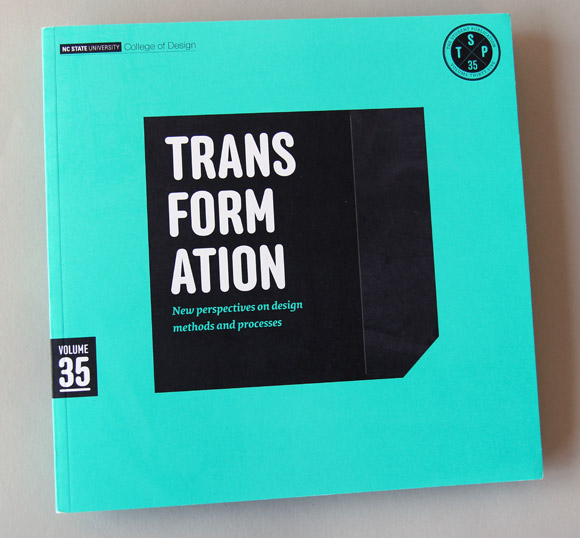
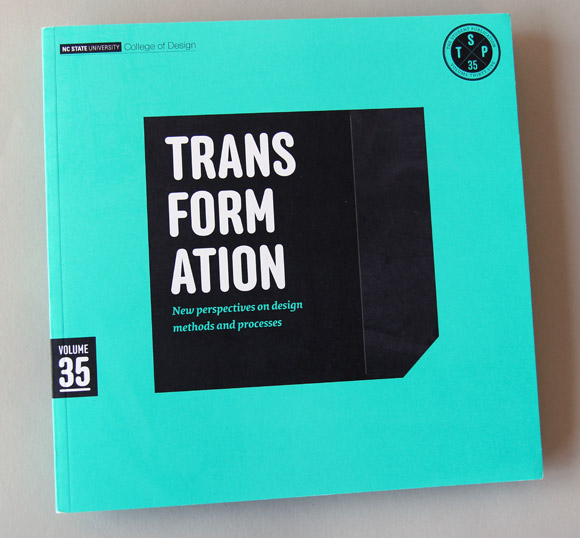
In the spring of 2012, eight students at North Carolina State University’s College of Design participated in a new course to curate, edit, design and publish The Student Publication, a journal that reports on important issues in the field of design. While they had the support of Dean Marvin Malecha, FAIA and were guided by the expertise of Assistant Professor Tania Allen, the students (Michael Carbaugh, Dwight Davis, Eric Flood, Anna Gonzales, Craig Maxwell, Rebekah Zabarsky, and Leigh Anne Zeitouni) managed every aspect of the project including selecting and inviting contributors, authoring content, designing the publication and managing its promotion. The result, Volume 35: Transformation: New perspectives on design methods and processes, was printed and released this fall.

Volume 35 of The Student Publication was designed by Michael Carbaugh, North Carolina State University Master of Graphic Design ’12.
Assistant Professor Allen was asked how building a course around the well-established publication enhanced the students’ learning experience. She explained that a dedicated course provided time and space for students to sit, think and discuss the strengths and weaknesses of a potential topic and whether it merited an entire issue.
‘The Student Publication provides a forum for students to develop a comfort with writing and articulating an idea that might be more theoretical in nature,’ said Allen. ‘I have been trying to develop projects that give structure to creating an argument, introduce students to prominent (or not so prominent) thinkers and writers in the field and experiment with the writing process itself.’

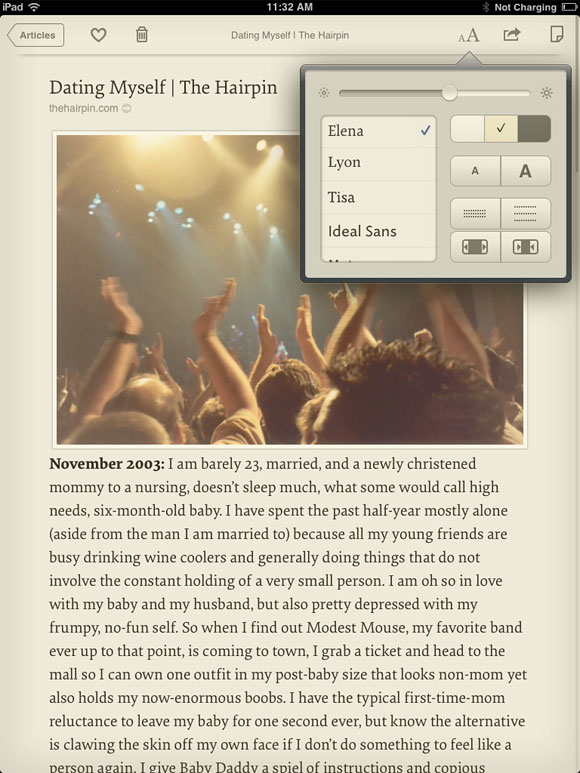
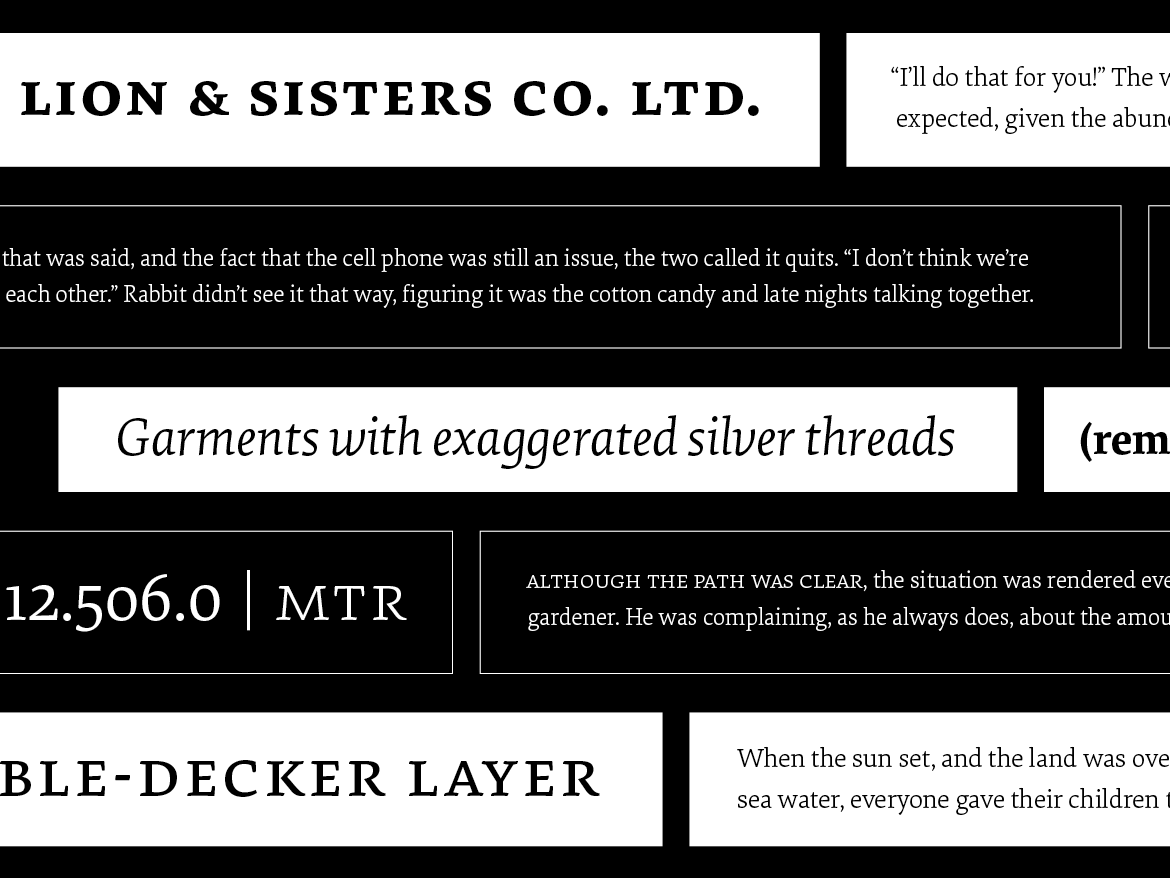
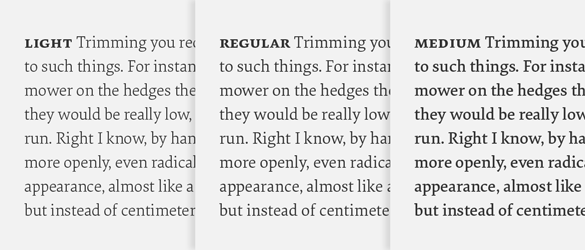
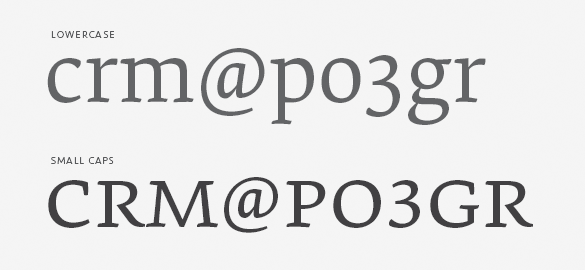
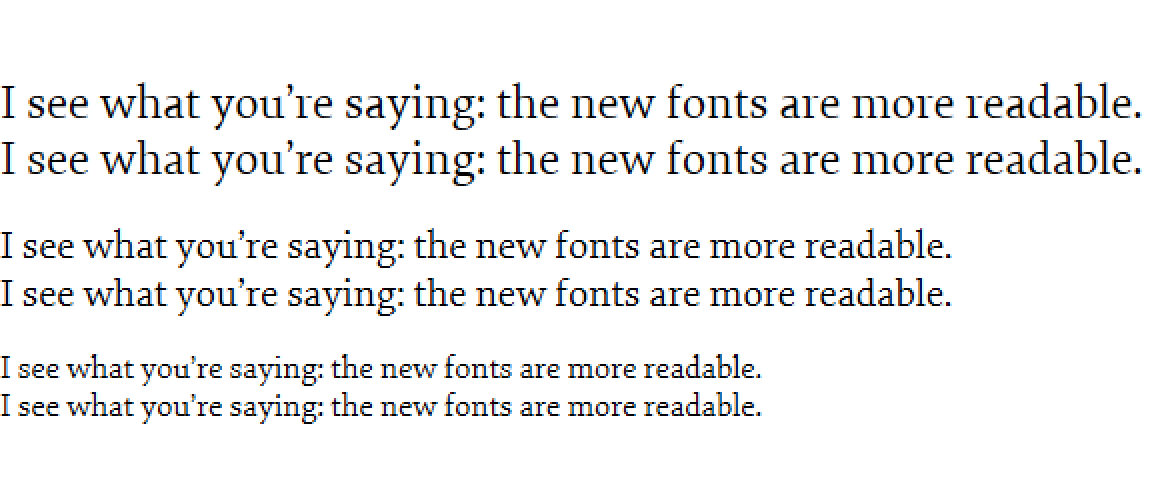
Anchor and Elena are used exclusively throughout the publication.
While the Publication Course was new in 2012, The Student Publication has a sixty-year history. The College of Design published the first volume in 1951. Its purpose then was to act as a collection of voices, focusing on timely and important issues in the design field. Past contributors have included Le Corbusier, Mies Van der Rohe and Buckminster Fuller. Then in 2006, a group of faculty and students in the College, including Denise Gonzales Crisp, Tony Brock and Bob Burns, proposed creating the Publication Course to formalize the project’s learning objectives and student experience. Allen’s Spring 2012 class was inspired by that initial proposal.
Allen commended her students for their ability to create a framework on which future classes can build on and expand. ‘The students really rose to the challenge. They developed a fundamental appreciation for this publication as part of a larger system that not only will, but must, evolve and change in future semesters.’

In addition to providing a more holistic view of editing, designing and publishing a journal, the Publication Course has expanded students’ understanding of writing’s role in design both as content creation and critical practice. Rather than marginalizing writing at the edges of the design process – either as project brief at the start or explanation at the end – Allen wanted students to experience integrating writing into the whole process: to practice writing as a method to talk about how ideas develop through various stages and to enhance those ideas through the course of a project. To further clarify the connection between design and writing, Allen built visualization and making components into the students’ writing assignments. For example, they developed concept maps to find connections among contributed content and designed interactive pieces about the publication’s topic.

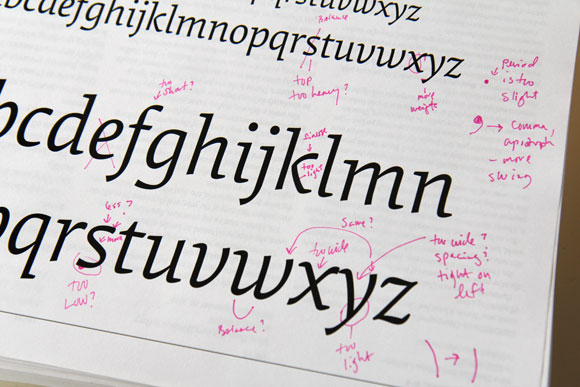
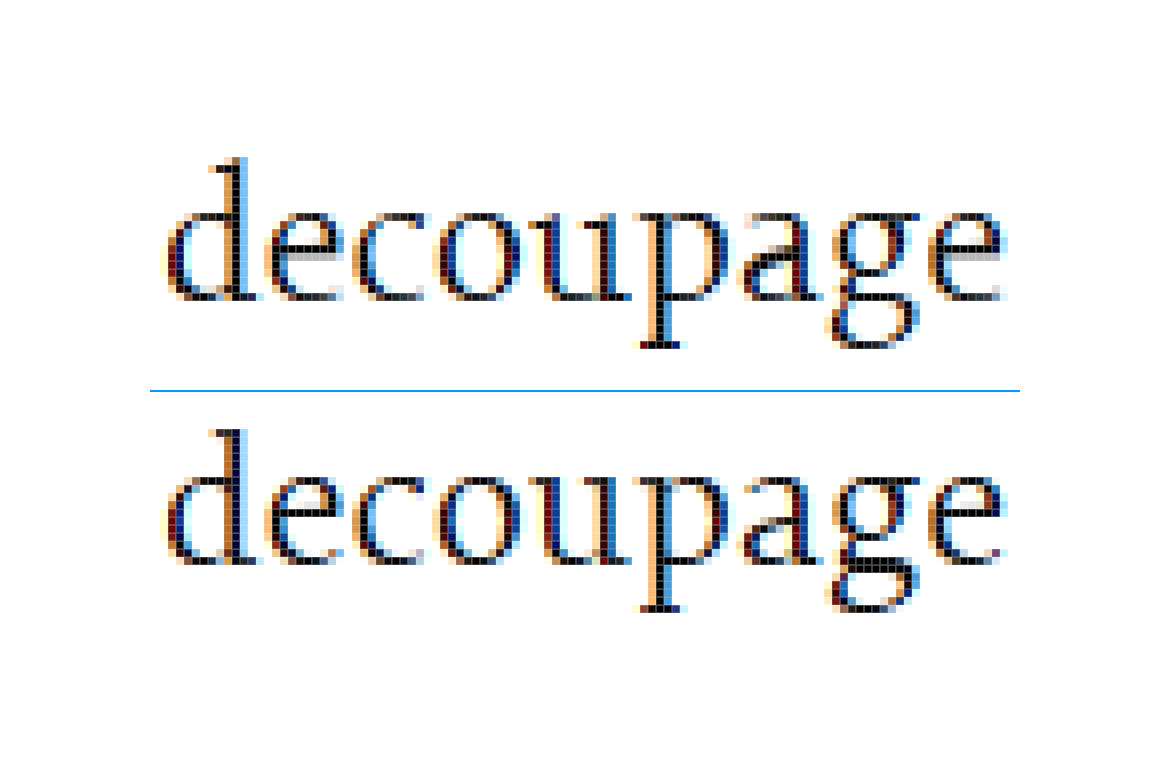
A detail – Elena up close.
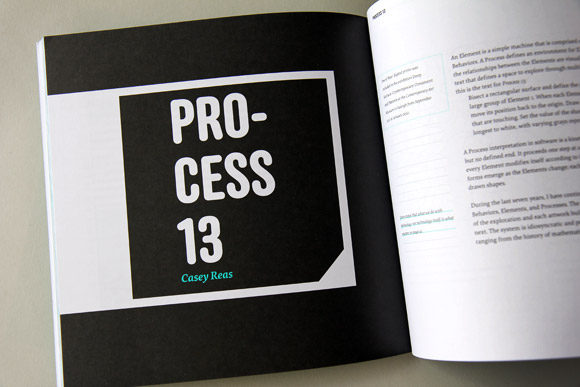
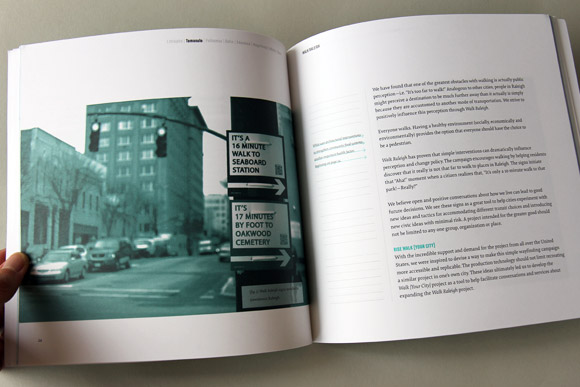
For Volume 35, the students approached Nicole Dotin for an interview following the public lecture she gave at NC State the previous fall. Nicole presented on type design practice and the development of her typeface Elena (used throughout the publication for text alongside Anchor for headlines). The interview appears among contributions from educators, theorists and practitioners from various design disciplines: Eve Edelstein, Deb Littlejohn, Juhani Pallasmaa, Fernando Magallanes, Casey Reas, Matt Tomasulo and Erin White. Each of the eight contributors offers his or her perspective on how design methods and processes transform and adapt to new cultural and technological contexts. The student editors wrote that they hope The Student Publication creates a dialogue about how the field currently approaches design as well as how it might evolve in the future.
‘Today, I would argue that the incredible shifts in the field have precipitated an increasing need for us as designers to reflect not just on what we are creating, but how and why we are creating and what it is adding to material culture at large,’ Allen advocated. ‘The Student Publication is an opportunity to do that.’
This fall, a new set of students began working on Volume 36: Form + Fiction to be published spring of 2013. Find out more about The Student Publication.
— Guest blogger Erin Hauber is a graphic designer, educator and Master in Graphic Design degree candidate at North Carolina State University.















 Designed and published by Ryan and Tina Essmaker,
Designed and published by Ryan and Tina Essmaker,