16 May 2014
Improved Rendering for Three Webfont Families
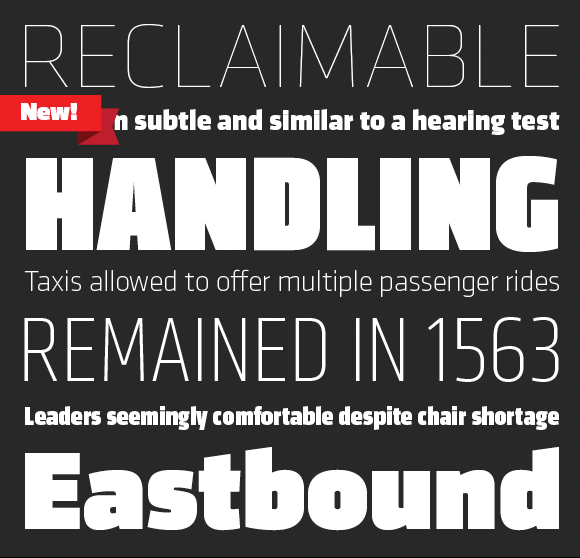
Over the years, we’ve been refining our webfonts for better performance but today we’re happy to announce significant improvements to select fonts. Colfax Web, Klavika Web and Klavika Condensed Web are now manually hinted — for ClearType and greyscale — providing a high degree of readability across browsers. In addition to manual hinting, some character shapes were adjusted to render nicely down to 14 pixels.
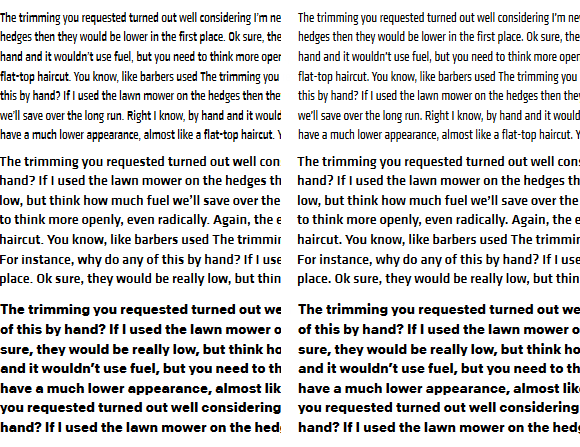
So what does this look like? Although auto-hinting can do a decent job, it often fails to describe the nuances of certain character shapes across a range of sizes leaving a typeface perfectly readable at some sizes while leaving others muddy. The examples below show where auto-hinting failed the hardest (on the left) with manual hinting to the rescue (on the right).

Before hinting, on the left; after, right.
From top to bottom: Klavika Web Condensed Regular, Klavika Web Medium and Colfax Web Bold. All samples are set at 14px and rendered by Firefox 28 on Windows 8.
How can I take advantage of the updates?
Download the new fonts. For previous webfont purchasers, start by logging into your account. The font packages have been updated so simply re-download your order. Or, send us a quick request for the new fonts and we’ll email them to you (be sure to include your order number).
Republish your kit on Typekit. If you’re using Typekit, republish any kits containing the updated fonts to use the latest versions.
Up next
The web versions of Colfax, Klavika and Klavika Condensed were the first in line for the updates, but Elena Web, Stratum 1 & 2 Web and Bryant 2 Web are on deck.